npx react-native run-android Failing in macOS
Errors :
- error Failed to install the app. Make sure you have the Android development environment set up: https://reactnative.dev/docs/getting-started.html#android-development-environment. Run CLI with --verbose flag for more details.
Error: Command failed: ./gradlew app:installDebug -PreactNativeDevServerPort=8081 - Could not initialize class org.codehaus.groovy.runtime.InvokerHelper
- info Running jetifier to migrate libraries to AndroidX. You can disable it using "--no-jetifier" flag.
error Failed to run jetifier. Run CLI with --verbose flag for more details. - error Failed to launch emulator. Reason: No emulators found as an output of `emulator -list-avds`.
- > SDK location not found. Define location with an ANDROID_SDK_ROOT environment variable or by setting the sdk.dir path in your project's local properties file at 'PATH_OF_YOUR_APP/android/local.properties'.
Solution:
Step1:
If you are facing the issue on Visual Studio Code then import the project on your Android Studio
Run the below command in your terminal
npx @react-native-community/cli doctor
After running if you get ANDROID_HOME and Android SDK errors as below then continue else jump to Step2
user@Devs-Mac MyReactApp % npx @react-native-community/cli doctor
Common
✓ Node.js
✓ yarn
✓ Watchman - Used for watching changes in the filesystem when in development mode
Android
✓ JDK
✖ ANDROID_HOME
✖ Android SDK - Required for building and installing your app on Android
- Versions found: N/A
- Version supported: 28.0.3
iOS
✓ Xcode - Required for building and installing your app on iOS
✓ CocoaPods - Required for installing iOS dependencies
✓ ios-deploy - Required for installing your app on a physical device with the CLI
Android Path Setup
Then open you Mac Terminal and follow the below steps:
(i) Paste the below command
nano ~/.bash_profile
(ii) Add below lines
export ANDROID_HOME=/Users/qss/Library/Android/sdk
export PATH=$ANDROID_HOME/tools:$PATH
export PATH=$ANDROID_HOME/platform-tools:$PATH
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/emulator
Step 2:
Open gradle-wrapper.properties from Android Project and change your distribution url as below and sync
distributionUrl=https\://services.gradle.org/distributions/gradle-6.3-all.zip
Step 3:
npm install -g react-native-cli react-native
npx react-native-community/cli
Step 4:
Please ensure you have installed
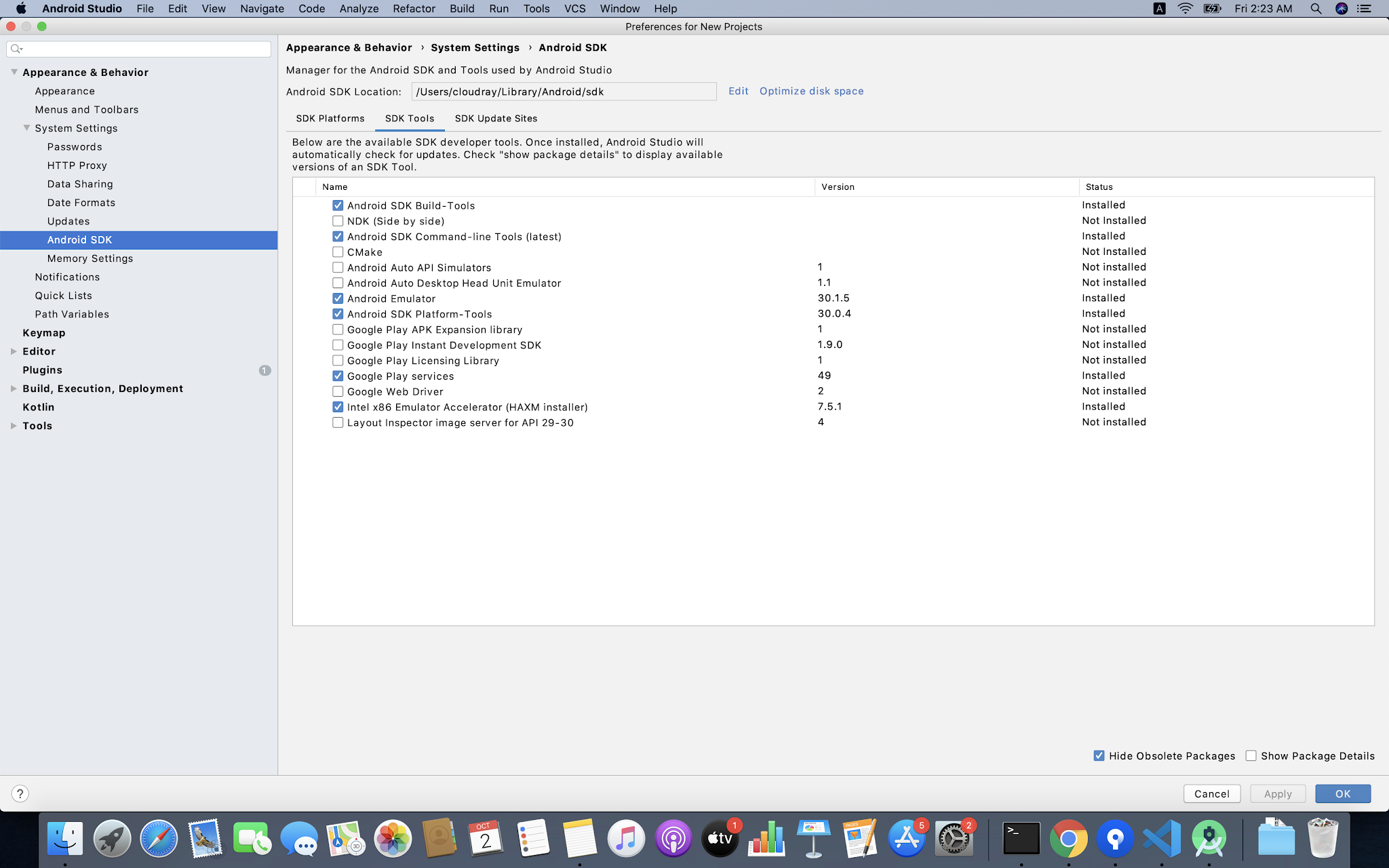
Android SDK Command-Line Tools (latest) as shown in the below screenshot
Step 5:
Enter the command below
./gradlew clean
If the build is successful you are set to go







1 Comments
Glad that it is helpful. Thanks for liking it :)
ReplyDelete